Analyze & Fix your Angular 6 code using TSLint
As per TSLint Official site https://palantir.github.io/tslint/
TSLint is an extensible static analysis tool that checks TypeScript code for readability, maintainability, and functionality errors. It is widely supported across modern editors & build systems and can be customized with your own lint rules, configurations, and formatters.
Develop quality code is highly desired hence it's highly recommended that, before code check-in to Source Control, do TSLint check and fix the possible errors.
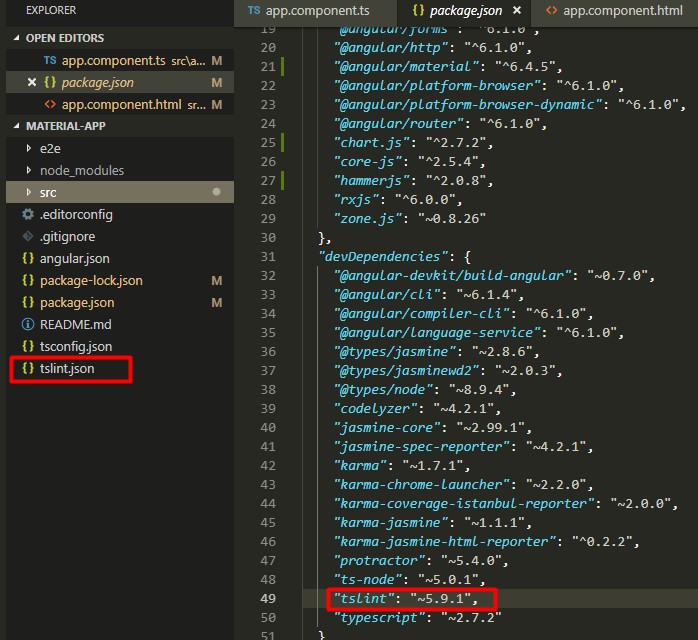
Angular Applications are already integrated with TSLint, tslint.json file can be found in the root of your project
TSLint is also defined as dev dependency in package.json

TSLint using CLI:
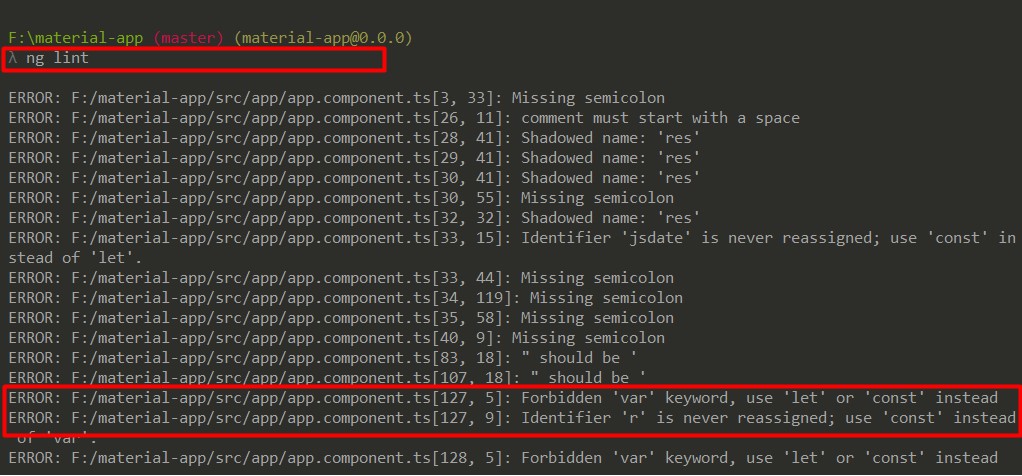
Angular CLI has extended support for linting, to scan the code for issues, run below command.
Ng lint

You can see a list of errors in the console windows, however, it's difficult to read and fix.
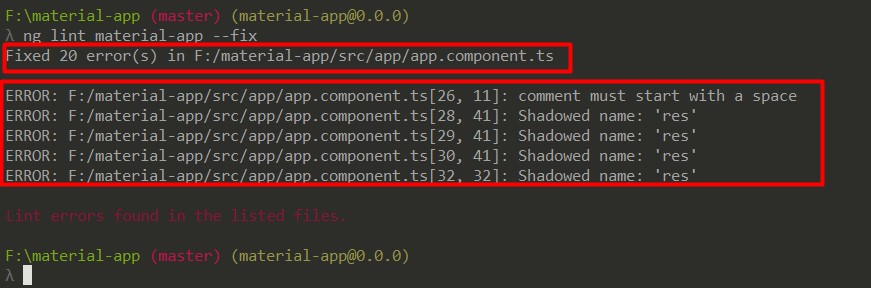
CLI also has support to auto fix the issues (most common), to scan and fix use below command.
Ng lint material-app --fix (here material-app is the name of the application)

Note: there may be few issues left which need to fix manually.
TSLint using Visual Code:
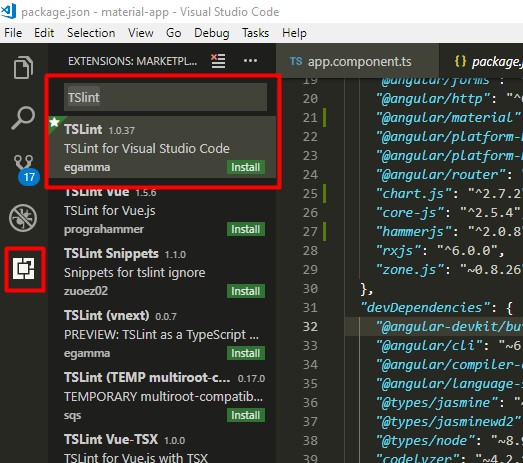
Open VS Code, click on Extensions (Ctrl + Shift + X).
Search TSLint in the search box.
Click on Install, Once Installed restart VS Code to complete the installation.

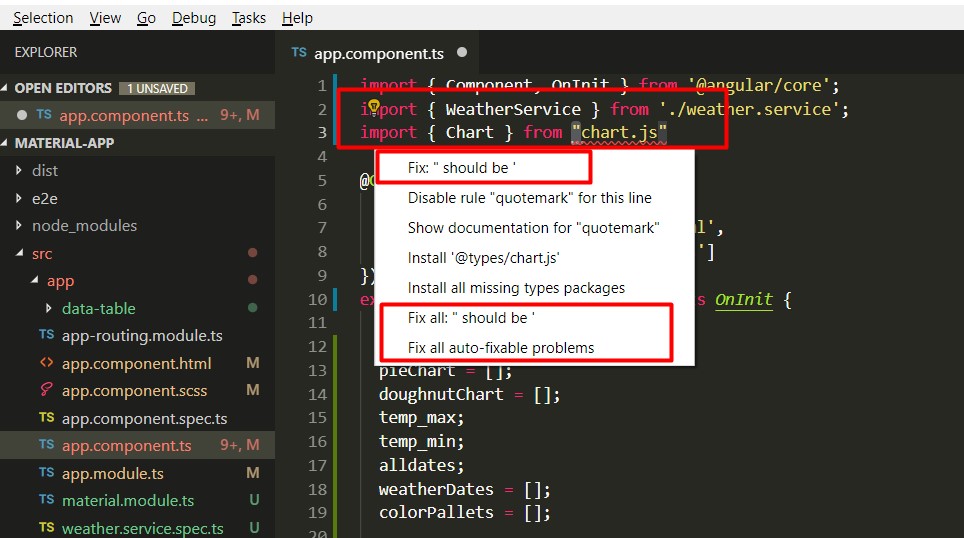
In the currently opened file issues will be highlighted, bring cursor on the issue and press control + dot will prompt for the options as below image.
Fix the current issue or click on "Fix all auto fixable options" will fix all issues.

In case you want to fix using Command palette then by pressing Ctrl + Shift + P will open the command palette, select or type "TSLint: Fix all auto-fixable problems" command to fix all issues.