Check All Check Boxes in List View with JQuery
Hi, Its quite simple to use check all checkboxes in List view using JQuery.
Use the below JQuery function to check all check boxes:
$(document).ready(function () {
$("[id$='chkAllColor']").live('click', function () {
$("[id$='chkColor']").attr('checked', this.checked);
});
});Designer code is as below:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script src="Scripts/jquery-1.8.0.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function () {
$("[id$='chkAllColor']").live('click', function () {
$("[id$='chkColor']").attr('checked', this.checked);
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ListView ID="lswLoan" runat="server" ViewStateMode="Disabled" >
<LayoutTemplate>
<table class="table">
<tr>
<th>
<asp:CheckBox ID="chkAllColor" ToolTip="Select All" ClientIDMode="Static" runat="server" />
</th>
<th>ID</th>
<th>Color</th>
</tr>
<tr id="itemPlaceholder" runat="server">
</tr>
</table>
</LayoutTemplate>
<ItemTemplate>
<tr>
<td>
<asp:CheckBox ID="chkColor" runat="server" ClientIDMode="Static" />
</td>
<td>
<%# Eval("id") %>
</td>
<td>
<%# Eval("color") %>
</td>
</tr>
</ItemTemplate>
</asp:ListView>
</div>
</form>
</body>
</html>Don’t forget to use ClientIDMode="Static" for each checkbox control.
And the code behind:
SqlConnection con = new SqlConnection(ConfigurationManager.ConnectionStrings["ConnectionString1"].ConnectionString);
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
fillgrid2();
}
}
private void fillgrid2()
{
SqlDataAdapter da = new SqlDataAdapter("select * from Table_2", con);
DataTable dt = new DataTable();
da.Fill(dt);
lswLoan.DataSource = dt;
lswLoan.DataBind();
}That’s it !
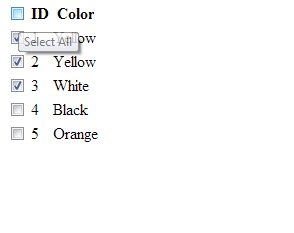
Output is as follow: